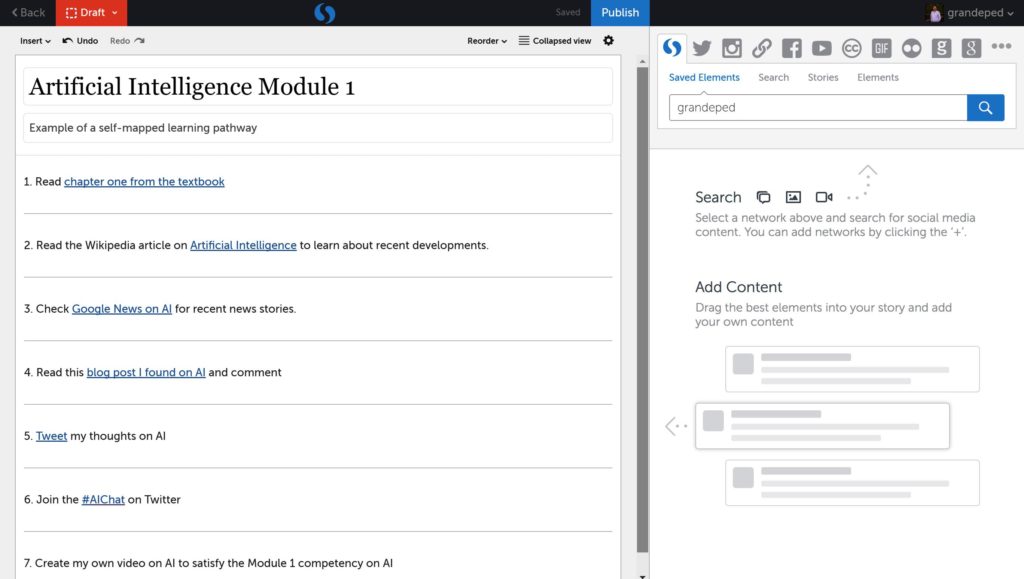
A recent tweet from Aras Bozkurt highlights a question we often get about the work we do with dual-layer/self-mapped learning pathways courses (most often in MOOCs, but also starting to bleed over into traditional courses as well):
I think there is a need to explain Hybrid/dual-layered MOOCs cos as far as I see, many MOOCs are neither c nor x, but Hybrid
— Aras Bozkurt (@arasbozkurt) February 24, 2018
As soon as we started using the term “dual-layer MOOC” in 2014, people pointed out the similarities between that idea and “Hybrid MOOCs.” These are important points because they do share many concepts. However, there were some key differences as well. In my mind at least, there are some differences that exist along various continuums rather than hard divisions into two distinct ideas.
The original distinction between layers into “instructivist layer” and “connectivist layer” proved to be problematic, as many courses have aspects of both, and learners tend to mix both at different times (if given the choice) instead of choosing one or the other. So I think it is better to look at the distinction as one that focuses on who does most of the decisions of what to mix together in the course. If most of the decisions to mix together/hybridize the course content and activities lies with the instructor, I tend to look at those as “Hybrid MOOCs” because it is the MOOC itself that is a hybrid. Even if there are choices (“write a paper or create a blog post or Tweet a thread”) and some of those are connectivist in nature, if those choices are more restricted and designed into the course, I see it more as a Hybrid MOOC. If the learner is more in control of those choices and how they mix the hybrid layers together, I see it more as the dual-layer concept we tried with DALMOOC. Of course, the layer idea focuses on the design too much, so that is why I like to refer to those courses now as “self-mapped learning pathways” because the focus should be on the pathway that the learner maps instead of the layers.
This is a continuum, of course – with a completely instructor controlled course on one side (all possible activities, even social/connectivist ones, chosen by the instructor) and a completely learner-driven course (like RhizoMOOC) on the other end. The DALMOOC and HumanMOOC courses I worked with/co-taught lean heavily towards the learner driven side, for example, while YogaMOOC leaned slightly more towards the instructor-driven side. All of those mix elements of xMOOCs and cMOOCs together in different ways (with RhizoMOOC most likely technically existing off the spectrum because it was all community driven – but it makes a good frame of reference. In contrast, typical xMOOCs exist off the other side of the spectrum because they are all instructor controlled and usually not that complex).
Additionally, I think an important dimension to look at with these courses is one that would exist on a perpendicular axis that measures the complexity with which the course organizes or scaffolds the choice for learners. For example, courses like DALMOOC were highly organized and complex – with maps of course structure, activity banks, course metaphors for descriptions of what that structure looks like, etc. Other courses like the EngageMOOC were less complex in that aspect of the structure, with the linear content in place – but learners were told they could do various other activities as they liked. There was some structure there as well, so it was not as far down that continuum as the RhizoMOOC would be.
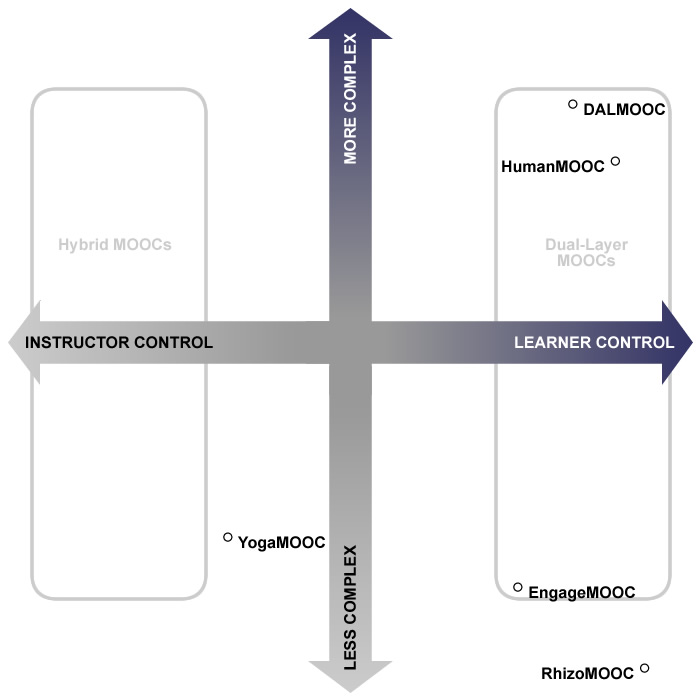
So you would probably end up with a grid like this for explaining where courses fell on these continuums – some courses would probably shift from place to place as the course progresses:

![]() Note: there was no scientific method for where I placed the example courses above – I just took a guess where they seemed to fall by my estimation. Feel free to disagree. The basic idea is that courses that mix various epistemologies tend to exist more on a continuum than at defined poles. Hybrid MOOCs are what I see as courses that lean towards the instructor deciding what this mixture is, and/or what the specific choices for the mixing are. Dual-layer/learning pathways courses are those that lean towards the learner deciding what this mixture is, and/or what the specific choices for mixing are. Either type can do so in more complex or less complex ways depending on the needs of the course.
Note: there was no scientific method for where I placed the example courses above – I just took a guess where they seemed to fall by my estimation. Feel free to disagree. The basic idea is that courses that mix various epistemologies tend to exist more on a continuum than at defined poles. Hybrid MOOCs are what I see as courses that lean towards the instructor deciding what this mixture is, and/or what the specific choices for the mixing are. Dual-layer/learning pathways courses are those that lean towards the learner deciding what this mixture is, and/or what the specific choices for mixing are. Either type can do so in more complex or less complex ways depending on the needs of the course.
Matt is currently an Instructional Designer II at Orbis Education and a Part-Time Instructor at the University of Texas Rio Grande Valley. Previously he worked as a Learning Innovation Researcher with the UT Arlington LINK Research Lab. His work focuses on learning theory, Heutagogy, and learner agency. Matt holds a Ph.D. in Learning Technologies from the University of North Texas, a Master of Education in Educational Technology from UT Brownsville, and a Bachelors of Science in Education from Baylor University. His research interests include instructional design, learning pathways, sociocultural theory, heutagogy, virtual reality, and open networked learning. He has a background in instructional design and teaching at both the secondary and university levels and has been an active blogger and conference presenter. He also enjoys networking and collaborative efforts involving faculty, students, administration, and anyone involved in the education process.