One of the questions I get about learning pathways (on the rare occasion someone actually reads this blog and ask a question) is “when we give learners the option to chose between instructor-centered options and learner-centered options, how do they record what they are doing?” Sure, learners could blog about what they do, but that often ends up being a narrative about the pathway they create rather than an actual visual representation of the pathway itself. A blog post is great in many ways, but I think people are often wonder if there is something different.
Currently, there is no tool that does what I would like one to do to cover everything in the process:
- Create a map of the learning pathway that one plans to take
- Collects artifacts as one follows (and adjusts) that pathway
- Adds a layer of reflection on the learning process that explains why choices were made and artifacts were created.
Blog tools can do this, but you have to scroll through multiple posts to see all of these elements, or set out a lot of ground rules on how to make one blog post to contain all of this. Again, those blog posts can be useful in many ways, but also still not completely cover the process in the best way possible.
At this point, there is really nothing that could do this “the best way possible.” However, if it were me, I would use a combination of a blog, Storify, and Hypothes.is to create the three steps above. Here is how I would accomplish that. I will use a hypothetical example to illustrate.
[Note: Storify was shut down after this post was published, and the main replacement for it – Wakelet – does not work with Hypothes.is annotations. This is stored here as a record of and idea with exports from Storify stored on my own server]
First, I would create a blog post that basically lists out the learning map I plan to follow. For example, let’s say that I am in a class on Artificial Intelligence and my task is to map out my learning pathway for the first unit. I would create a blog post that lists out thew steps I plan on taking, for example:
- Read chapter one from the textbook
- Read the Wikipedia article on Artificial Intelligence to learn about recent developments.
- Check Google News on AI for recent news stories.
- Read this blog post I found on AI and comment
- Tweet my thoughts on AI
- Join the #AIChat on Twitter
- Create my own video on AI to satisfy the Module 1 competency on AI
Alternatively, this list could also be placed at the top of a Storify about this module, followed by the next step. Or the link to the Storify could be placed in this blog post after this list. My link above has random links I found through Google, but those could also be more specific links if this were a real class :)
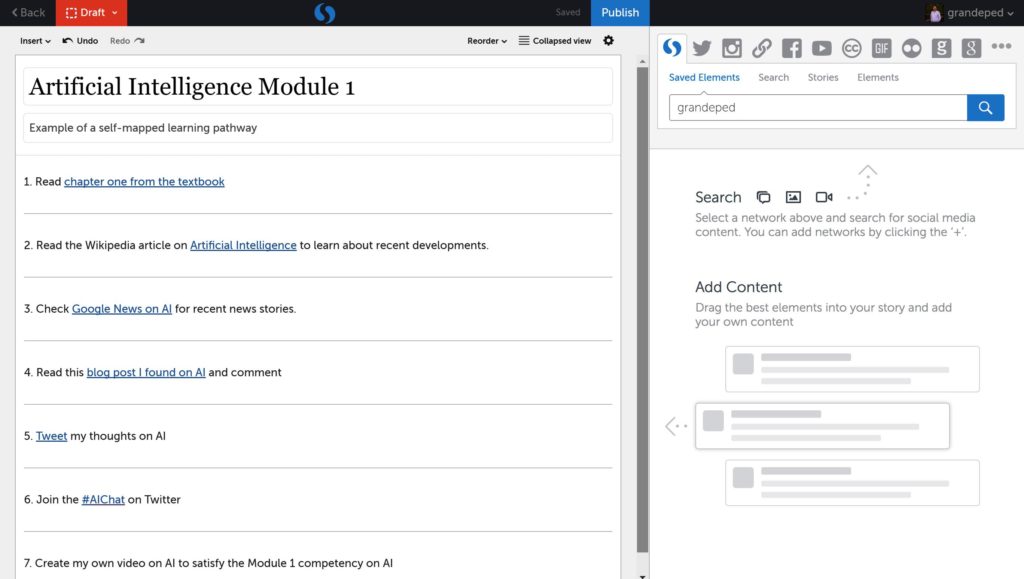
For those that are interested, here is what the example list above looked like in Storify (you can see later that it ended up looking different in the end):
In an ideal world where a pathways tool exists to do this for me, a Storify-like tool would exist that allows instructors to pre-populate a blank map with instructor suggested content, assignment bank options, scaffolding tools (for those not used to self-directed learning), and some generic social networking/connectivist options off to the side for learners to drag and drop into an interactive map with clickable links to whatever is needed.
Next, after the map is created, I would use Storify to create evidence of the pathway as I follow it. Technically, you could also use a blog to do this. I like Spotify because it makes searching social networks easy, and the drag and drop interface makes it easy to arrange things as you like. Of course, you can do that with cut and paste on a blog post, but I still prefer the way Storify pulls it together. Not to mention how you can embed or export your creations. You may like something different – that is great. Whatever works for you is great.
You can look at the mock-up of my learning pathway from Storify, or see the embedded version below:
Back to the ideal world, if the pathways tool existed, it would have something that looks a lot like Storify as a layer on top of map that existed. People looking at the tool could easily switch between the two to see the map the way that it was planned and then the pathway as it played out in real life. Or maybe the two would exist on the same page, with UX design elements that indicate what artifacts match with which map item, where map items were dropped, where map items were changed, where new ideas were added, etc.
Finally, I would reflect on the pathway process and why I made the choices that I did: Why did I choose this option? Why did I choose to create these artifacts for those options? Why did I add this option? Why did I abandon this thing that I mapped? And so on.
This again could be a blog post as well, or an addition to an existing map post. However, I would prefer to be able to give short explanations of specific choices, ideally where the reader could see exactly what I was talking about. Something like Hypothes.is annotating my Storify artifact pathway. The great thing about Hypothes.is is that I can explain specific parts of my pathway while pointing at that pathway, and it is a social system that would allow others to comment/reflect on my work as well.
If you have Hypothes.is installed, you can see the example annotations I made on my example Storify above by going to the page. If you don’t have Hypothes.is installed, you can try this page to see if the annotations appear there for you (click on the yellow highlighted text).
Annotation would also be a built in part of the pathways tool in the ideal world that I envision. Instead of installing a separate tool like Hypothes.is, learners could just click on any part of their pathway and add a comment like they would in Microsoft Word.
![]() All of this is just one example of what I would do if I was a learner in a self-mapped learning pathway (aka dual-layer or customizable modalities) course. I actually had a lot of fun creating the examples, so I hope to use these ideas myself sometime soon. Most of what I have blogged about in the past on this topic was focused on the design and theory of these courses, but all of that needs to fade into the background to decrease design presence in a course with this degree of learner choice. The focus of what learners need to see is something like this that focuses on how they self-map their own learning pathway. Hopefully I will explore all of this in my OLC Innovate session next week.
All of this is just one example of what I would do if I was a learner in a self-mapped learning pathway (aka dual-layer or customizable modalities) course. I actually had a lot of fun creating the examples, so I hope to use these ideas myself sometime soon. Most of what I have blogged about in the past on this topic was focused on the design and theory of these courses, but all of that needs to fade into the background to decrease design presence in a course with this degree of learner choice. The focus of what learners need to see is something like this that focuses on how they self-map their own learning pathway. Hopefully I will explore all of this in my OLC Innovate session next week.
Matt is currently an Instructional Designer II at Orbis Education and a Part-Time Instructor at the University of Texas Rio Grande Valley. Previously he worked as a Learning Innovation Researcher with the UT Arlington LINK Research Lab. His work focuses on learning theory, Heutagogy, and learner agency. Matt holds a Ph.D. in Learning Technologies from the University of North Texas, a Master of Education in Educational Technology from UT Brownsville, and a Bachelors of Science in Education from Baylor University. His research interests include instructional design, learning pathways, sociocultural theory, heutagogy, virtual reality, and open networked learning. He has a background in instructional design and teaching at both the secondary and university levels and has been an active blogger and conference presenter. He also enjoys networking and collaborative efforts involving faculty, students, administration, and anyone involved in the education process.


I found this to be a very intriguing idea! I’ve used both tools extensively, but not in this manner.